Pixlr Editor — это достаточно мощный онлайн — фоторедактор на русском языке, который может заменить в некоторых случаях популярный Photoshop. Примечательно то, что на нашем компьютере должен быть установлен только браузер и ничего более. (https://pixlr.com/editor/) для создания «Заголовков», сборных фотографий на своём сайте, блоге или других создаваемых страницах.
Я сразу хочу сказать вам что я не претендую на полноту освещения всех возможностей данного редактора, я и сам их не знаю. Моя задача состоит в том чтобы показать вам приёмы использования данного редактора по конкретным задачам. Если мы сейчас начнём изучать возможности каждой кнопочки это уведёт нас от тех конкретных задач нами поставленных и мы запутаемся в потоке информации ещё не начав работать. Поэтому начинаем делать «Заголовки».
Ниже вы видите не сложный заголовок. Как он выглядит практически можете посмотреть в моём блоге .
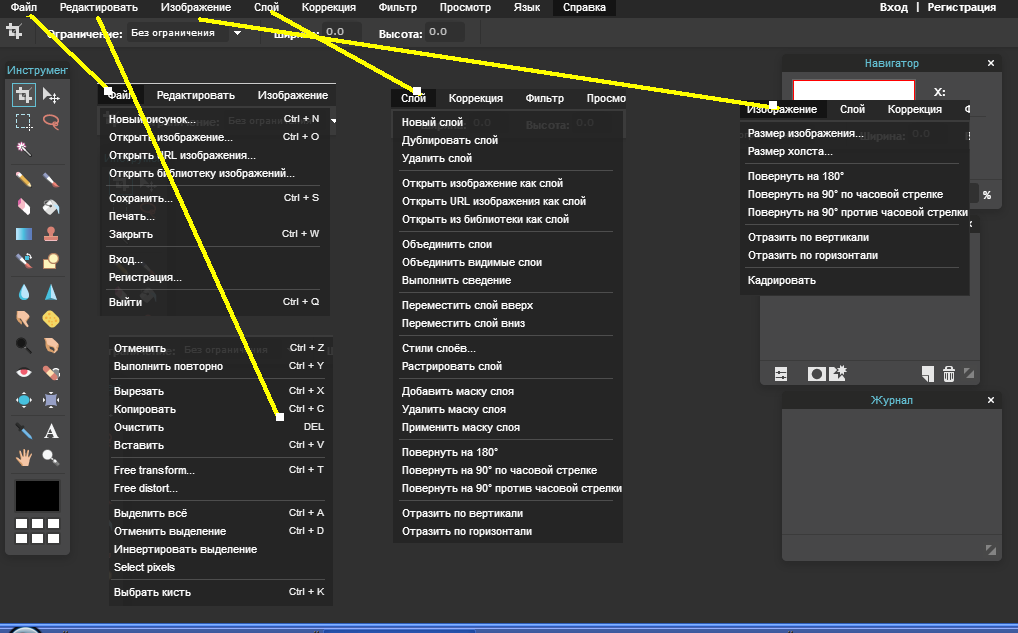
Для его изготовления нам необходимо открыть в браузере редактор, Я специально сделал картинку с расшифровкой кнопок редактора в виде иконок всплывающих при их нажатии. Становится сразу видно какие функции находятся в каждой иконке.Необходимо только щёлкнуть по картинке левой кнопкой «мыши», она увеличится и надписи можно отчётливо прочитать.
Далее в меню нажать на кнопку «Фаил», в открывшемся окне выбрать функцию «Новый рисунок». Откроется окошко где надо будет выбрать размеры «Заголовка»

который нам нужен. Затем нажимаем на кнопочку «Да» этим мы соглашаемся с размерами которые выбрали. Если вы будете изменять размеры изображения пропорционально то галочку в окошке снимать не надо. Если вы хотите размер холста установить по своему усмотрению то галочку необходимо снять.
Далее выбираем градиент цветового освещения нашего заголовка для этого щёлкаем по кнопке «градиент» в иконке с инструментами и сразу видим что обозначение градиента появилось на второй строчке меню редактора. Он сейчас чёрно – белый. Конечно это нас не устраивает. Ищем подходящее цветовое освещение нашего «Заголовка». Для этого щёлкаем левой кнопкой мыши по градиенту и в открывшейся иконке выбираем нужное цветовое освещение нашего заголовка. Устанавливаем прозрачность (100%). Можете выбрать на свой вкус.
Далее устанавливаем этот градиент на наш «Заголовок», для чего левой кнопкой мыши щёлкаем по верхнему левому углу заголовка и протягиваем линию до правого нижнего угла и отпускаем кнопку мыши. И сразу видим что заголовок преобразился и смотреть теперь на него намного приятнее. Можете поэксперементировать по выбору градиента на ваш вкус. Для гурманов в цветовых ощущениях нужно ещё нажать кнопочку «Цвет» и отладить цветовую гамму на свой вкус в ручную. Кнопка «Цвет» находится чуть правее кнопки «Прозрачность».
Далее начинаем наполнять наш заголовок необходимой информацией. Для этого решаем что нам необходимо на нем расположить. Можно расположить там свою фотографию или любую другую, в техническом исполнении разницы нет. Я решил что для придания значимости заголовка и его эффективности вставить в правую часть заголовка небесные часы и придумать или внести определенную цитату. Такие решения возникают в процессе изготовления заголовков у каждого человека по своему исходя из предназначения «Заголовка» и тематики блога и т.д. Смотрите на моем блоге .
Решение принято, идём дальше. Для этого нажимаем на кнопку «Слой» в открывшемся окне выбираем функцию «Открыть изображение как слой», нажимаем ее. Нам предлагается выбрать фотографию с компьютера, которая уже предварительно подготовлена. Загрузить изображение как слой можно и по URL — адресу а также из библиотеки. Находим эту фотографию,
конкретно у меня это небесные часы, выделяем ее и нажимаем на кнопку «Открыть». Фотография появляется на территории нашего «Заголовка».
Чтобы установить ее на предназначенное для неё место необходимо нажать на кнопку «Редактировать» и в иконке выбрать функцию «free transform», что в переводе означает «свободная трансформация». После нажатия на эту функцию фотографию можно перемещать куда угодно, изменять ее размеры до требуемых согласно своей задумке.
Определившись с размерами, выходим из этой функции в чём и соглашаемся с редактором и теперь выбираем функцию «free distort» что означает «свободно искажать» и начинаем издеваться над фотографией. Как только выберем то что мы хотим видеть и показать другим, фиксируем положение фотографии свободным щелчком левой кнопки мыши по любому свободному пространству редактора.
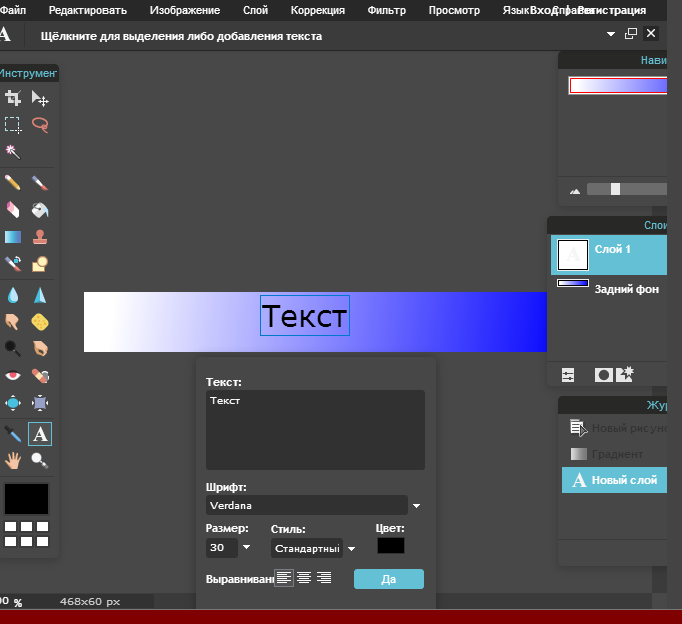
Теперь всё, с фотографией закончили и приступаем к тексту на нашем «Заголовке». Здесь еще проще. Левой кнопкой мыши щелкаем по букве «А» в графе «Инструменты», затем устанавливаем курсор в место где мы хотим расположить свой текст на «Заголовке» и щелкаем еще раз. Появляется прямоугольник на том месте «Заголовка» где мы собираемся писать текст и небольшой редактор в котором мы и будем писать свай текст.
В этом редакторе можно изменить шрифт вашего текста, размер букв а также стиль и цвет текста. Надо отметить что если вы хотите писать текст одним размером букв то весь текст можно уместить в одной рамке. Если текст пишется с разными размерами букв, то необходимо каждую новую строчку начинать отдельно с установлением размера букв шрифта, и цвета.
Также следует помнить что при создании «Заголовка» или другого документа могут возникнуть ситуации когда вы производите какую либо операцию, или вносите изображение как слой, что-то пошло не так и что делать дальше? А дальше очень просто, необходимо отменить предыдущие операции и остановиться на верной позиции.
Так вот когда вы только открываете редактор то с правой стороны редактора есть три поля. Это «Навигатор» «Слои» и «Журнал». В поле «Журнал» фиксируются все ваши действия. Поэтому если пошло что-либо не так, вы можете отменить все ваши неверные действия и продолжить работать но уже правильно.
Написав требуемый текст, размещаем его на площади «заголовка» в предусмотренных местах, осматриваем свой «заголовок» и если всё правильно сделано то его необходимо сохранить. Для этого в меню редактора нажимаем кнопку «Фаил» и выбираем функцию «Сохранить » и нам предлагается назначить имя заголовку, выбрать формат и установить качество исполнения.
Затем нажимаем кнопку «Да» и сохраняем свой «Заголовок» на компьютер. Каждый кому пришёлся по душе онлайн – фоторедактор может продолжить изучение его возможностей. Для этого в интернете полно различных статей и обучающих роликов. На мой взгляд заслуживает внимание обучающий курс Ирины Смирновой https://youtu.be/Y_pYwR1FYgY но это уже другая история.
С вами был Анатолий Магденко. Если мне удалось каким либо образом помочь вам в продвижении вашего дела то в этом и заключалась моя задача.
Обращаю, также, ваше внимание на Систему обучения заработку в интернете Евгения Вургуса!
Мои контакты: Email: magden8@gmail.com
Skype: magden22
Мой блог: http://magdennn.ru
В контакте: http://vk.com/anatoliy48